چرا باید از بهترین روش های سئو برا افزایش فروش فروشگاه اینترنتی خود استفاده کنیم؟
بر اساس آمارهایی که اخیرا به دست آمده است، درآمد تبلیغات در سال 2015 از 60 تا 30 میلیارد دلار برای گوگل و 8 میلیارد دلار برای فیس بوک بوده است و به همین جهت گوگل و فیس بوک بزرگترین سهم بازار آگهی های دیجیتال را در اختیار دارند. این به این معنا است که بهینه سازی موتورهای جستجو، رشد فروشگاه های اینترنتی در سال 2017 و فراتر از آن را تعیین خواهد نمود.
گزارش هایی که از Selz جمع آوری شده است نشان دهنده این است که 44 درصد از فروشندگان محصولات آنلاین کار خود را با موتور های جستجو آغاز می کنند. بنابراین، نادیده گرفتن سئو فروشگاه اینترنتی باعث مرگ تدریجی کسب و کار های آنلاین خواهد شد. فراموش نکنید، بهینه سازی فروشگاه اینترنتی برای موتورهای جستجو مانند Bing یا Google کمی پیچیده اما قابل دستیابی می باشد.
معمولا، سئو وب سایت های فروشگاهی کار بررسی سایت شما را برای خزنده های گوگل آسان تر کرده و از این طریق می توانید کلمات کلیدی مد نظر خود را در صفحات اول موتور های جستجو به نمایش در بیاورید. اما عواملی وجود دارند که توجه به آن ها می تواند فروش محصولات آنلاین شما را چند برابر کند که در ادامه به آن ها می پردازیم:
در صفحات محصولات خود از عناوین منحصر به فرد استفاده نمایید.
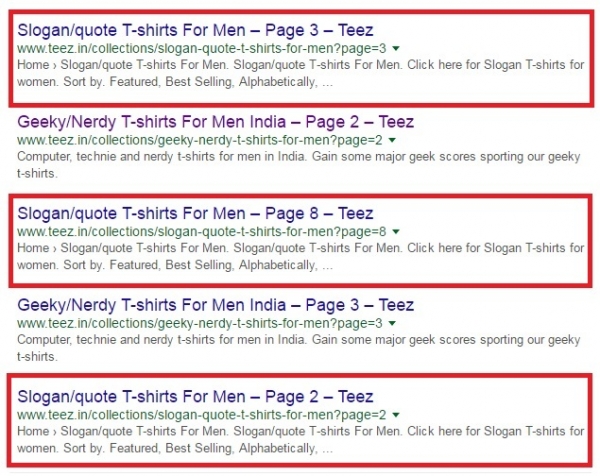
یک اشتباه بزرگ در میان فروشگاه های اینترنتی، استفاده از عناوین تکراری است. برای جلب توجه بیشتر موتور های جستجو برچسب های هر صفحه باید منحصرد به فرد ایجاد گردد.
استفاده از ریدایرکت 301 برای تغییر مسیر URL های منقضی شده
استفاده از ریدایرکت 301 برای تغییر مسیر صفحاتی که منقضی شده است به صفحه ای دیگر بسیار مفید می باشد. این مورد برای سئو فروشگاه اینترنتی بسیار مهم است زیرا شما می توانید از این طریق صفحاتی که محتوای قدیمی داشته اند و اکنون آدرس اینترنتی از آن ها وجود ندارد را به دیگر صفحات رجوع دهید و موتور های جستجو برای بررسی سایت به صفحه جایگزین مراجعه نمایند. با تغییر مسیر 301، تمام ویژگی های صفحه هدایت شده، از قبیل پیج رنک، قدرت دامنه، مقدار ترافیک، موز رنک و غیره، به صفحه جایگزین شده منتقل می شود. در حقیقت این مورد کمک می کند تا صفحه قدیمی را از فهرست موتورهای جستجو حذف کنید و آن را با یک جای جدید جایگزین کنید.
سئو و بهینه سازی صفحات دسته بندی با کلمات کلیدی منحصر به فرد
صفحات دسته بندی محصولات به مراتب اهمیت بیشتری از پست ها و صفحات دیگر دارند. این صفحات باید طوری سئو شوند که به عنوان برترین نتایج موتور های جستجو ظاهر گردند. به عنوان مثال یک فروشگاه اینترنتی که در زمینه فروش ساعت های لوکس فعالیت دارد، نباید هر صفحه از محصولات خود را برای کلمه کلیدی "ساعت های لوکس" بهینه سازی کند، بلکه همه این صفحات برای کلمه کلیدی "ساعت های لوکس" رقابت خواهند کرد. در واقع، شما باید صفحات و پست های خاص خود را برای مارک ها و مدل های مختلف خود بهینه سازی کنید و همه آن ها را به صفحات دسته بندی "ساعت های لوکس" لینک دهید. به این ترتیب، صفحه دسته بندی برای "ساعت های لوکس" رتبه بندی می شود در حالی که صفحات محصول می توانند شرایط خاصی را رتبه بندی کنند.این باعث می شود که صفحات دسته بندی از رقابت صفحات محصول برای یک کلمه کلیدی جلوگیری کنند.
طراحی فروشگاه اینترنتی ریسپانسیو
طراحی فروشگاه اینترنتی به صورت ریسپانسیو از جمله عواملی است که امروزه موتور های جستجو اهمیت زیادی برای آن ها قائل هستند. از زمانی که گوگل شروع به نمایش نسخه های موبایل وب سایت ها نمود اطلاعات مربوط به سایت تلفن همراه شما (محتویات، سرعت صفحه، داده های ساختاری، متا تگ ها، و غیره) مانند نسخه دسکتاپ برای تعیین رتبه بندی موتورهای جستجوی گوگل استفاده می شود.
برای اطمینان از اینکه وب سایت شما از نظر گوگل ریسپانسیو و دوستانه است، باید ویژگی های زیر را داشته باشد:
بینگ نیز مانند گوگل به وب سایت هایی که ریسپانسیو و موبایل پسند هستند پاداش می دهد.
استفاده از Schema برای اضافه کردن جملات مهم به صفحات محصولات
استفاده از Schema باعث افزایش دید محصولات فروشگاه اینترنتی شما خواهد شد و جزئیات بیشتری را برای مشتریان فرآهم می آورد تا از طریق نتایج موتور های جستجو کلیک کرده و در نهایت درآمد بیشتری را در اختیار شما قرار دهد. Schema، موتورهای جستجو را قادر می سازد تا اطلاعات محصولات را درک کنند و اطلاعات مربوط به محصول را در نتایج نمایش دهند و CTR های صفحه محصول را افزایش دهد.
بهینه سازی پرمالینک (Permalink) و ساختار صفحات محصولات فروشگاه اینترنتی
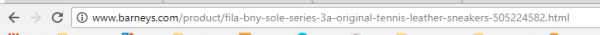
پرمالینک URL ثابت یک صفحه از سایت است و در هر پست یا صفحه دیگری از وبسایت استفاده می گردد. موتور های جستجو به طور مداوم در حال پیمایش پرمالینک ها برای بررسی محتوا وب سایت فروشگاهی شما هستند و استفاده از پرمالینک ها برای از این جهت امر ضروری تلقی می شود. به عنوان مثال در یک فروشگاه اینترنتی بزرگ پرمالینک های باید به صورت زیر ایجاد شوند:
صفحه دسته بندی محصول: https://www.webstore.com/category
صفحه زیر دسته های محصول: https://www.webstore.com/category/sub-category
صفحه محصول: https://www.webstore.com/category-sub-category/product-name
یک ساختار ناوبری بد می تواند به تجربه کاربری سایت فروشگاهی شما آسیب برساند، منجر به افزایش نرخ پرش بازدیدکنندگان بشود و در نهایت رتبه بندی پایین تر سایت شما را در پی داشته باشد.
هنگام ساخت و یا تغییر ساختار سایت خود، سؤال های زیر را بپرسید: